제목 : 예제. 060. DATE객체_현재의시간을알아내는예제_오전오후처리

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
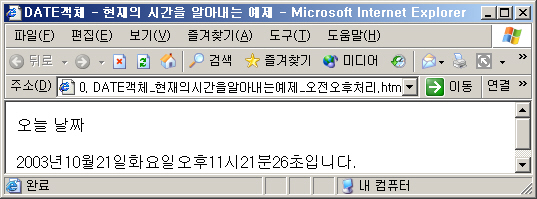
<TITLE>DATE객체 - 현재의 시간을 알아내는 예제</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<script language="JavaScript">
<!--
var str;
var str_date;
var today = new Date()
document.write("오늘 날짜"+"<P>");
document.write(today.getYear(),"년"); //콤마(,)로 연결해도 상관없음.
document.write(today.getMonth()+1,"월");
document.write(today.getDate(),"일");
//document.write(today.getDay(),"요일");
switch(today.getDay())
{
case 0 : str = "일요일" ; break;
case 1 : str = "월요일" ; break;
case 2 : str = "화요일" ; break;
case 3 : str = "수요일" ; break;
case 4 : str = "목요일" ; break;
case 5 : str = "금요일" ; break;
case 6 : str = "토요일" ; break;
}//end switch
document.write(str);
//document.write(today.getHours(),"시");
if(parseInt(today.getHours()) < 12)
{
str_date = "오전" + today.getHours() + "시";
}
else
{
str_date = "오후" + parseInt(today.getHours() - 12) + "시";
}
document.write(str_date);
document.write(today.getMinutes(),"분");
document.write(today.getSeconds(),"초");
document.write("입니다.");
//-->
</script>
</BODY>
</HTML>