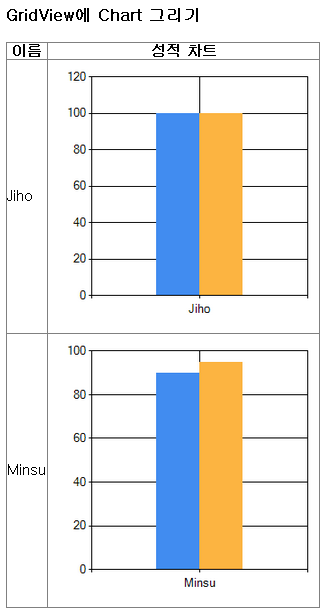
제목 : [코드샘플] GridView에 Chart 그리기

1. ASP.NET 프로젝트 생성 - Empty - Web Forms
2. Web.config 파일에 Chart Handler 추가
<system.webServer>
<handlers>
<!-- Chart Handler 추가 -->
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD,POST"
path="ChartImg.axd"
type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</handlers>
</system.webServer>
3. 데이터베이스 및 테이블 생성
CREATE TABLE [dbo].[ScoreData]
(
[Id] INT NOT NULL PRIMARY KEY IDENTITY,
[Name] VARCHAR(50) NOT NULL,
[Kor] INT NOT NULL,
[Eng] INT NOT NULL
)
4. 3번 항목의 데이터베이스에 대한 ADO.NET Entity Data Model 생성
5. Default.aspx 소스
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebGridViewWithAspChart.Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>GridView에 Chart 그리기</h3>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="Name" HeaderText="이름" />
<asp:TemplateField HeaderText="성적 차트">
<ItemTemplate>
<div>
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1"></asp:Series>
<asp:Series Name="Series2"></asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"></asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
6. Default.aspx.cs 소스
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
using System.Web.UI.WebControls;
namespace WebGridViewWithAspChart
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DisplayData();
}
}
private void DisplayData()
{
using (MyDatabaseEntities ctx = new MyDatabaseEntities())
{
var q =
(from s in ctx.ScoreDatas
select new { s.Name }).Distinct();
GridView1.DataSource = q.ToList();
GridView1.DataBind();
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string name = DataBinder.Eval(e.Row.DataItem, "Name").ToString();
Chart chart = (Chart)e.Row.FindControl("Chart1");
if (chart != null)
{
using (MyDatabaseEntities ctx = new MyDatabaseEntities())
{
var q = ctx.ScoreDatas.Where(n => n.Name.Equals(name)).ToList();
chart.DataSource = q;
chart.Series["Series1"].XValueMember = "Name";
chart.Series["Series1"].YValueMembers = "Kor";
chart.Series["Series2"].XValueMember = "Name";
chart.Series["Series2"].YValueMembers = "Eng";
chart.DataBind();
}
}
}
}
}
}